Working with Vectors (Part 1 of 2)
Learning how to manipulate paths is the
key to using Photoshop 6's new Shape tools. Photoshop
users who haven't upgraded, read along! We'll be working
a lot with the Pen tool in this first installment.
The line between vector and
raster/bitmap programs is blurring more and more. First
Illustrator 9 got transparency, then Photoshop 6 got
vector type and the Shape tools. To get the most out of
both vector shapes and the Pen tool, you should really
understand paths and how they work. In this week's
column, we'll look at the theory of paths as we know
them, a bit about their history, and how to create paths
with the Pen tool.
There are two terms that are directly
tied to paths. The term vector is used to define art
crated with paths. (Illustrator, for example, is a
vector art program.) The term relates directly to paths
in Photoshop through the direction lines. A vector is a
quantity that has both magnitude (the length of the
direction line) and direction (its angle from the anchor
point). The second term is Bezier curve. Pierre Etienne
Bezier (the first �e� should carry the French accent
aigu), a long-time employee of the auto maker Renault,
developed the system which we use today. Bezier
(1910-1999) saw these curves as a way to transfer auto
body design information to the factory. While it took
years for him to convince Renault to accept the system,
it has found its way into many facets of life. Bezier
curves are even at the heart of the desktop publishing
revolution, being integral to Adobe's PostScript page
description language. Vector art is based upon and
created with Bezier curves, but you can call them
�paths.�
Paths are among Photoshop's most
powerful tools. Incredibly precise selections can be
made, saved, and moved from file to file. Paths can be
stroked and filled, which is the basis for Photoshop 6's
new Shape tools.
Now that we've got some of the background, it's time to
get to work. Let's start with a look at the components
of a path, their names, and what they do.

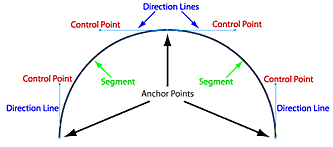
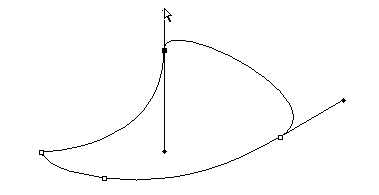
In the figure above, you see the anchor
points, the path segments, direction lines, and control
points. The segments constitute the path itself. The
anchor points determine where the path segment will go.
The direction lines, which are manipulated with the
control points, determine the shape of the segment.
The relationship between the anchor
points and the directions lines is the key to creating
and editing paths and vector shapes. Anchor points come
in two varieties, corner points and smooth points. A
corner point is one at which two path segments join at
an angle. A smooth point is one at which two path
segments join in a continuous curve. The difference is
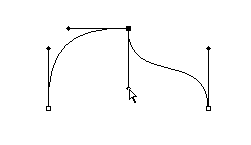
shown in the next figure.

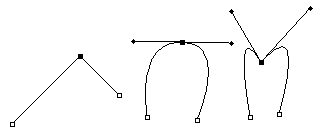
On the left is a corner point with no
direction lines. (It was formed by clicking with the Pen
tool.) In the middle is a smooth point. (Create these by
clicking and dragging with the Pen tool.) To the right
is a corner point with direction lines. (These are
created from smooth points with the Direct Selection
tool.) The path segments leading into each type of
anchor point can have any type of point at the other
end. The segment's shape will be determined by both of
the points and their direction lines.
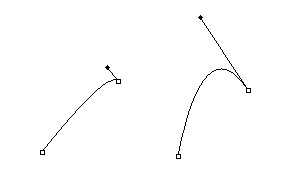
As you can see below, the length of the
direction line has as much to do with a curve's shape as
does the direction line's angle.

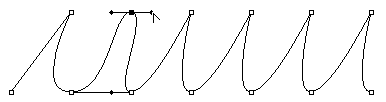
Creating a path can be as simple as
clicking with the Pen tool. Clicks set the anchor points
and to curve the segments, simply drag. The next figure
shows a simple path template. (You can save this file to
disk by right-clicking or Control-clicking (Mac).)

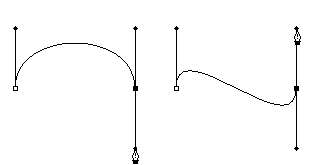
The direction in which you drag when
creating a smooth anchor point will determine whether
the curve will be simple (a single curve) or complex (an
�S� curve).

Once a point has been placed, it can be
edited with the Direct Selection tool. In Photoshop 5
(including 5.5), the Direct Selection tool, whose icon
is a white arrow, is in the hidden palette under the Pen
tool. For Photoshop 6, it's been moved to a spot under
the new Path Component Selection Tool (to the left of
the Type tool in the Toolbox). Click on a point to make
it active. It can then be dragged to a new location, or
you can drag the control points to change the shape of
the segment.

An anchor point can be converted between
corner and smooth with the aptly-named Convert Anchor
Point tool. In both Photoshop 5 and Photoshop 6, you'll
find it below the Pen tool. To change a corner point to
smooth, click on the point and drag to create direction
lines (shown below). To convert a smooth anchor point to
a corner anchor point, simply click without dragging.

By default, a curve will run smoothly
through an anchor point. To have the segments on either
side of an anchor point asymmetrical, Option-drag
(Alt-drag on Windows) a control point with the Direct
Selection tool.

Photoshop also has Tools called Add
Anchor Point and Delete Anchor Point, which are both
available to edit paths. Position the Add tool over any
segment of a path and click to insert an anchor point.
Place the Delete Anchor Point tool over any existing
point and click. The path segments on either side will
be joined into a single segment, with the shape
determined by the remaining direction lines.
Paths can be open or closed. To close a
path, such as that in the template seen above, click
again on the first point. (You can drag that last click,
too, to create a smooth anchor point.)
Once you start a path, it appears in the
Paths palette as Work Path. A work path is discarded as
soon as you start the next path. You can, however, save
your work by double-clicking Work Path in the Paths
palette and giving it a name.
In the next installment, we'll look at some of things
that you can do with your paths, the Paths palette, and
the Freeform and Magnetic Pen tools.
|