Selection Tools (Part 1 of 2)
Mastering selections is undoubtedly one of
the most essential and powerful aspects of Photoshop. Below
are some extremely useful (and not very well-known)
selection techniques: once you learn them, you will wonder
how you ever got by without them!
Here are a couple of notes before you begin:
- I tend to prefer
hotkeys (e.g. [Ctrl+D] ), but I have provided
equivalent alternatives (e.g. Select � Deselect � which
denotes a menu command) wherever possible
- Mac users: Ctrl =
 , Alt
= Option (e.g. Ctrl+Alt+D = , Alt
= Option (e.g. Ctrl+Alt+D =
 �Option�D),
and right-click = Control�click �Option�D),
and right-click = Control�click
Moving Selections (While Creating Them)
Did you know that you can move a selection even while you
are in the process of creating it? The technique illustrated
below is invaluable for creating precise shape selections.
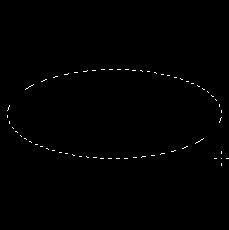
- Use the Elliptical Marquee tool [M] (use [Shift+M]
to cycle) to draw an approximate selection (and hold
the Shift key down as well to maintain a perfect
circle). Don't worry about where you start the
selection
- With the left mouse button (and Shift key) held
down, hold the Space Bar and (use the mouse to)
position the selection over the desired region
- Let go of the Space Bar (but not the mouse button
or the Shift key) and continue sizing the selection to
encompass the region of interest
- Repeat Steps 2 � 3 until the entire object is
contained within the selection (without
ever letting go of the
left mouse button and Shift key)
- Finally, let go of the mouse button (and the Shift
key)
|

|
Note: Even though this tip
uses the Elliptical Marquee tool, it works for all of the
rest of the Marquee tools [Shift+M].
Intersecting Selections
You probably knew that you could add to the current
selection by holding down the Shift key, and subtract from
the current selection by using the Alt key. But, did you
know that you could intersect selections by using both the
Shift and Alt keys together?
There are several applications for this very useful
technique, but for the purposes of this example, we will
keep it simple. After all, the point here is to learn, not
to confuse you ;-).
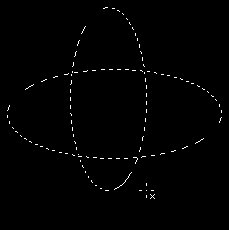
- Use the Elliptical Marquee tool [M] (use [Shift+M]
to cycle) to draw a horizontal oval (then let go of
the mouse button)
- Now, with both the Shift and Alt keys held down,
draw a vertical oval which intersects with the first
selection (sort of like a rounded plus sign)
- Let go of the mouse button (first), then the Shift
and Alt keys. You should be left with the portion of
your selection which both ovals had in common � a kind
of picture tube shape (or television screen)
|

|
Here are a couple of great applications for this useful
technique:
- Try creating two overlapping shapes on two separate
layers. Ctrl-click one of the layers (via its thumbnail in
the Layers palette [F7] (Window � Show Layers), to load
its transparency mask); then Ctrl+Alt+Shift-click on the
other layer. You will end up with a selection which
represents the intersection of the two layers
- Assume you have a layer containing many objects, like
a type layer containing lots of words, and you want to
isolate a single word. Ctrl-click on the type layer, but
instead of subtracting all the words you don't want in
your selection, use an intersecting selection to choose
only the word you do want
Selections by Subtraction
This selection tip is unique in that it is a somewhat
"backward" way of isolating an object: however, not only is
it quick and easy, but it also works great on complex
objects (provided that they appear on a relatively
consistent color background). To illustrate this technique,
we will use the smiley-face from the first tip (above),
simply because it's so darn adorable ;-).
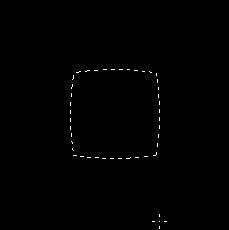
- Use the Rectangular Marquee tool [M] (use [Shift+M]
to cycle) to draw a selection which is well outside
the boundaries of the object you wish to isolate
- Choose the Magic Wand tool [W] and press Enter
(Return) to display the Options palette (Window � Show
Options). Confirm these settings: Tolerance = 0,
Anti-aliased = On, Use All layers = On, Contiguous =
On. Now, with the Alt key held down (subtraction
mode), click on the background � inside of your
selection, but outside of your object
- Float the selection onto a separate layer [Ctrl+J]
(Layer � New � Layer Via Copy)
|

|
If the results are not as good as you had hoped for, try
playing with the Tolerance value (particularly if your
background is not a uniform color), or turn the Anti-aliased
option on / off. With the right combination (and a little
practice), you can quickly and easily pick a complex object
off of a purple background and use it on a yellow one!
Centering with Selections
Here is another really easy selection tip which can be
very useful. Let's say that you have copied an image to the
clipboard and you want to center in a specific place on your
canvas. The following simple steps explain how this can be
accomplished using selections.
- Copy some pixels (from any image) to the clipboard
using the Copy command [Ctrl+C] (Edit � Copy)
- Use the Marquee tool [M] (use [Shift+M] to cycle)
to draw a selection
- Select Paste [Ctrl+V] (Edit � Paste). The contents
of the clipboard will be pasted into the center of the
selection (even if the image to be pasted is larger
than the selection)
|

|
Here are some more really great application for this
simple technique:
- Let's say you have an image that contains a television
screen or computer monitor (on its own layer). To center
the contents of the clipboard onto the screen, simply
Ctrl-click on the screen's layer (via its thumbnail in the
Layers palette � to load its transparency mask), and
select Paste [Ctrl+V] (Edit � Paste)
- To have an image pasted into the center of the entire
canvas, press Ctrl+A (Select � All) to select the entire
canvas, followed by Ctrl+V (Edit � Paste)
I hope that you find these
techniques useful and easy to follow. To learn more about
selections, be sure to check out
Selection Tools (Part 2 of 2).
|